
How to add abstracts to your bibliography
I am a big fan of the WP Mendeley and I have been using it for quite a long time. I use Mendeley to maintain my bibliography anyway, so having an automatic way to display various sets of publications in WordPress is a bonus. One of the features that I missed is the option to display the abstract of papers. This is not available out of the box, but it’s not too difficult to achieve. Here are the steps that I had to take in order to allow visitors to display the abstracts of my papers.
Setup what to display from a publication
WP Mendeley uses the Citation Style Language (CSL) to format how to display the references. After a bit of searching, I found a few posts discussing how display the abstracts in bibliographies. Of course, CSL is not meant to display HTML, so here is the solution I came with:
<macro name="abstract">
<choose>
<if variable="abstract">
<text prefix="<abstract><button>abstract</button><real-abstract>"
font-style="italic" value="Abstract: "/>
<text prefix=" " variable="abstract" suffix="</real-abstract></abstract>"/>
</if>
</choose>
</macro>
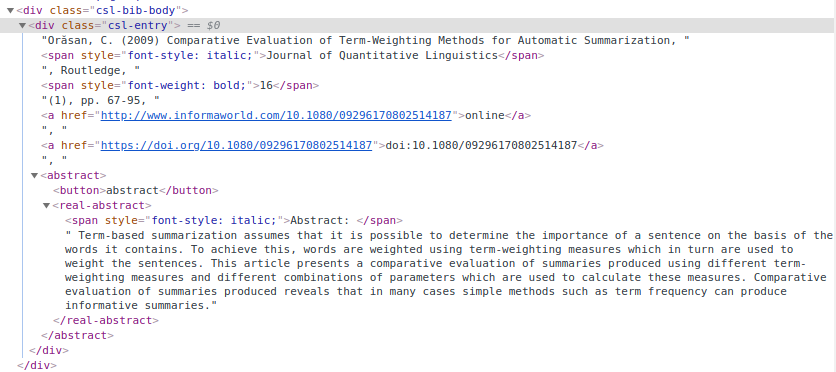
The aim here is to have a tag called <abstract> which wraps the text of the abstract. In addition, I also added a button to display the abstract because I do not want to have it displayed all the time. The resulting HTML for an entry looks like this:

Controlling the formatting
I define a few styles to display nicely the button and the abstract. To make things easy, I save these styles using the Additional CSS option, but if you want you can add them part of your theme. Below you can see the style I use.
abstract {
display: inline;
}
abstract button {
color: rgba(31,31,31,1);
background-color: white;
border: none;
text-decoration: underline;
padding: 0 0 0 0;
}
<abstract> is the container for the abstract and <button> is the button that needs to be pressed to display the abstract. You will probably need to change only the style of the button to match your theme.
The style for real-abstract controls how the actual abstract is displayed, whilst the style for .csl-bib-body adds a bit of padding after the reference. Without the padding, the page looked a bit crammed. You do not need to define these styles if you do not want.
real-abstract {
margin-left: 3em;
margin-right: 3em;
padding: 1em;
border: thin dotted black;
display: none;
margin-top: 5px;
margin-bottom: 1em;
line-height:1.1;
font-size: 85%;
}
.csl-bib-body {
margin-bottom: 1em;
}
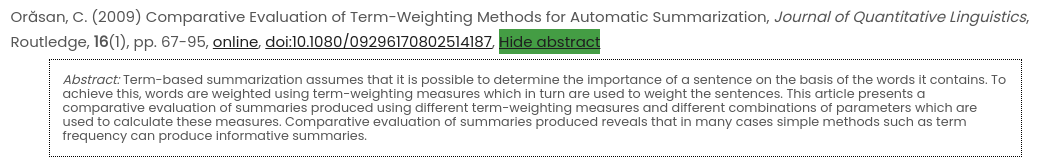
When I use these styles, the references look like this

Adding interaction
On my page, I prefer not to show the abstract and give visitors the option to display it on request. Hint for this is the display: none for the real-abstract tag. To display the abstract, visitors need to click on the abstract link. I use javascript to display the abstract and to rename the link. Here is the snippet of code that I wrote:
<script>
jQuery( document ).ready(function() {
jQuery('button').click(function() {
if(jQuery(this).text() == "abstract") {
jQuery(this).text("Hide abstract");
} else {
jQuery(this).text("abstract");
}
jQuery(this).next().toggle();
});
});
</script>
In the case of my website, I use the Header and Footer plugin to inject this script in the page. If you are developing your own template, you can insert this code in your javascript files.
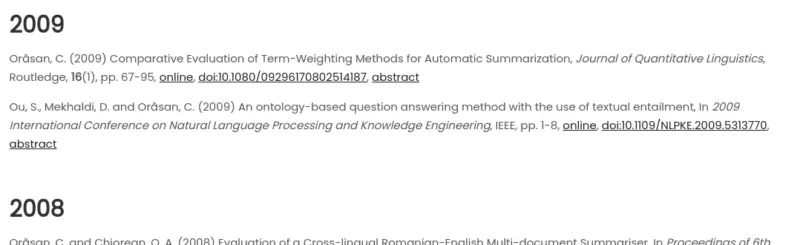
This is all you have to do. If you use the above steps and your references have an abstract, the result should be like this:

I used to have a demo on my WordPress site, but now it’s gone since I moved to Hugo, it’s not available anymore. However, it does work. Honestly!




