
The other day I wanted to allow users of the metadiscourse annotator to quickly locate in text the marker they tag.
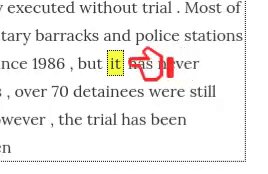
This is particularly important if the text contains many markers. When the user presses a button I wanted the following effect:

It seemed quite simple to implement it:
- Create a hidden div which contains the pointer
- Place the div at the correct location (i.e. next to the marker)
- Show the div and animate using jquery.
- Hide it at the end of the animation.
The implementation was quite simple and worked almost from the first attempt. I was very happy. However, I quickly discovered that the solution works only the first time when the button is pressed. After that, the pointer appears in strange places. After spending quite a bit of time looking for the cause, I found references to the fact that in order to sent the position using offset, the element needs to be visible. The documentation only mentions that it is not possible to obtain the position of an element with display:none.
You can see the solution in the codepen below (If you cannot see anything it may be due to your privacy settings which prevent the browser to load data from codepen. You can either click on the link above or modify your settings). It contains both the wrong solution, where I set the position first and show the element after, as well as the correct solution (show the element first, then set the position).




